Le développement web est en constante évolution, avec notamment l’apparition de nouvelles technologies et nouveaux outils. Cependant, pour garantir la compatibilité et l’interopérabilité entre les différents navigateurs et appareils, il est essentiel de suivre des normes et des standards communs. C’est là qu’intervient la norme W3C, qui définit les règles et les bonnes pratiques pour le développement web.
Dans cet article, nous allons expliquer le rôle et les avantages de la norme W3C dans le développement web. Nous verrons pourquoi il est important de respecter les standards W3C et comment vérifier la conformité au standard w3c.
Qu’est-ce que la norme W3C ?
Le W3C (World Wide Web Consortium) est une organisation internationale créée en 1994 par Tim Berners-Lee, le père fondateur du World Wide Web. Son objectif est de promouvoir la compatibilité et l’accessibilité du web à tous.
Pour ce faire, il a élaboré la norme W3C : série de recommandations et de standards pour garantir l’interopérabilité des sites webs. En suivant les normes W3C, les développeurs web peuvent ainsi créer des sites web plus performants, plus accessibles et plus faciles à maintenir.
Les principaux standards W3C
La norme W3C couvre de nombreux aspects du développement web :
- Le langage HTML (HyperText Markup Language), langage de balisage utilisé pour structurer le contenu d’un site web.
- Les feuilles de style CSS (Cascading Style Sheets), langage de feuilles de style qui est utilisé pour contrôler la mise en forme et la présentation visuelle des pages.
- Le JavaScript, langage de programmation utilisé pour ajouter des fonctionnalités interactives telles que des animations, formulaires, effets visuels…
- Autres standards : SVG (Scalable Vector Graphics) pour les graphiques vectoriels, XML (Extensible Markup Language) pour la structuration des données…
- L’accessibilité est un aspect important de la norme W3C (WCAG), qui vise à garantir que les sites web soient accessibles à tous, notamment aux personnes handicapées.
- L’internationalisation est un autre aspect du standard W3C, qui vise à garantir que les sites web soient adaptables à différentes langues et cultures. Cela inclut des recommandations pour la gestion des caractères, dates, heures et nombres.
- La performance est un aspect important de la norme W3C (WAI), qui vise à garantir que les sites web proposent une bonne expérience utilisateur en se chargeant notamment rapidement (optimisation des images, réduction des temps de chargement, gestion de la mise en cache…).
Pourquoi le respect des standards W3C est-il important ?
En respectant les standards W3C, les développeurs web peuvent créer des sites web plus performants, faciles à maintenir, adaptés à différents navigateurs et appareils, et avec une meilleure accessibilité. Les standards sont constamment mis à jour pour suivre les dernières tendances et les meilleures pratiques en matière de développement web.
En terme de seo, rien ne semble indiquer que le respect de la norme w3c ait un impact sur le positionnement dans les Serps.
Comment vérifier la conformité aux standards W3C ?
Il existe plusieurs moyens de vérifier la conformité d’un site web aux normes W3C.
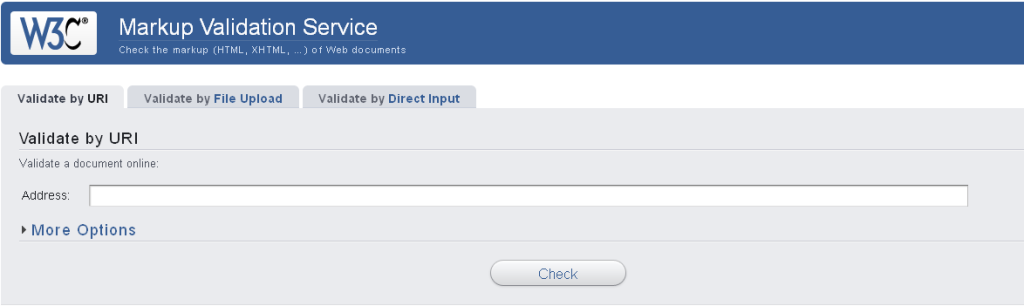
Validation en ligne : W3C Markup Validation Service
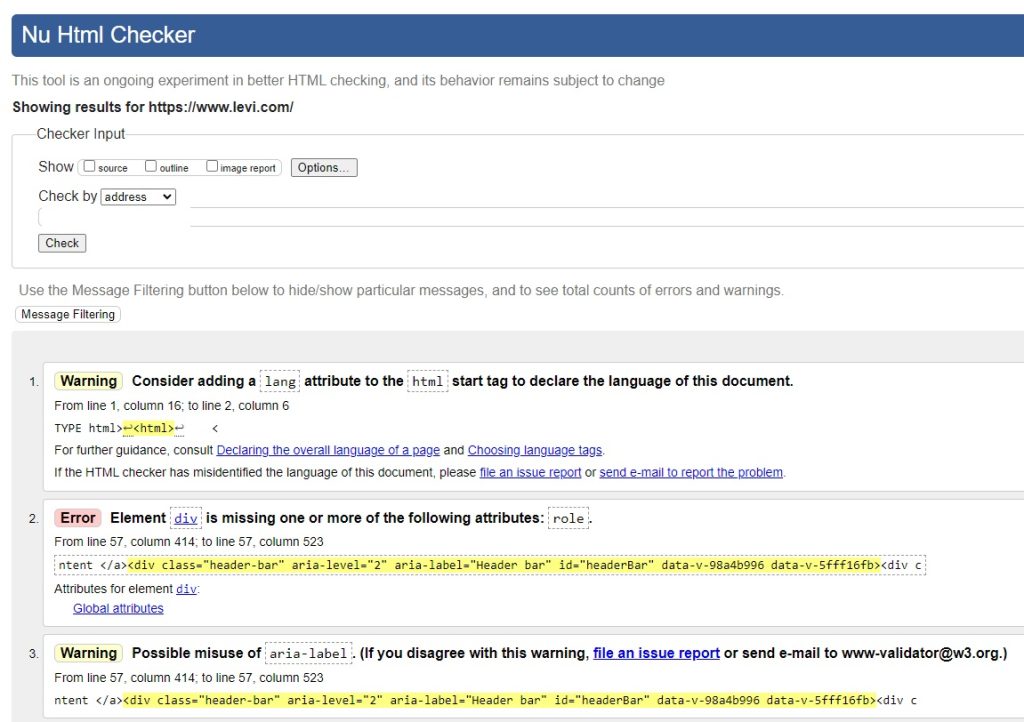
Le W3C propose un service de validation en ligne, le Markup Validation Service, qui permet de vérifier la conformité d’une page web avec les normes W3C HTML, XHTML… Il suffit pour cela de saisir l’URL du site web ou de télécharger le fichier à valider. Le validateur vérifiera ensuite le code source de la page et signalera les erreurs et avertissements éventuels.
En attendant la sortie du HTML6, W3C travaille sur sa standardisation.
Markup Validation Service (W3C HTML, XHTML…) : https://validator.w3.org/


Validation en ligne : CSS Validation Service
Le W3C propose un service de validation en ligne, CSS Validation Service, qui permet de vérifier la conformité d’une page web avec les normes CSS W3C. Il suffit de saisir l’URL du site web ou de télécharger le fichier à valider. Le validateur vérifiera ensuite la syntaxe ou la structure de la feuille, et signalera les erreurs et avertissements éventuels.
W3C CSS Validation Service : https://jigsaw.w3.org/css-validator/

Validation des liens : W3C Link Checker
Le validateur de liens du W3C est un outil en ligne gratuit qui permet de vérifier la validité des liens d’un site web. Là encore, il suffit de saisir l’URL du site web à valider. Le validateur vérifiera ensuite tous les liens du site web et signalera les éventuels liens brisés ou invalides.
W3C Link Checker : https://validator.w3.org/checklink

Validation de l’accessibilité : WCAG – EM Report Tool
Le validateur d’accessibilité W3C est un outil en ligne gratuit qui permet de vérifier la conformité d’un site web aux normes d’accessibilité du W3C. Les normes d’accessibilité du W3C visent à garantir que les sites web soient accessibles à tous les utilisateurs, y compris ceux qui ont des handicaps. Le validateur d’accessibilité W3C vérifie la conformité d’un site web aux directives pour l’accessibilité aux contenus Web (WCAG), qui sont un ensemble de recommandations pour rendre les sites web plus accessibles. Le validateur vérifie le code source d’un site web et signale les problèmes d’accessibilité éventuels, tels que le manque de balises alt pour les images, le manque de contraste de couleur suffisant, ou l’utilisation de polices de caractères trop petites.
En utilisant le validateur d’accessibilité W3C, les développeurs web peuvent rapidement identifier et corriger les problèmes d’accessibilité de leur site web, ce qui permet d’améliorer considérablement l’expérience utilisateur.
WCAG – EM Report Tool : https://www.w3.org/WAI/eval/report-tool/evaluation/define-scope

Validation W3C : plugins et extensions
De nombreux outils de développement web proposent des plugins et des extensions qui permettent de vérifier automatiquement la conformité aux normes W3C.
Validation W3C : tests automatisés
Les développeurs peuvent également utiliser des services de test automatisés qui analysent le code source d’un site web et signalent les erreurs de conformité aux normes.
Il est important de noter que la conformité aux normes W3C ne garantit pas, à elle seule, la qualité ou la performance d’un site web. La vérification de la conformité peut cependant aider à identifier les problèmes potentiels et à améliorer la qualité globale d’un site web. Il est donc fortement recommandé aux développeurs web d’utiliser ces outils de validation régulièrement pour s’assurer que leur site web répondent bien aux normes W3C.
Les normes W3C jouent donc un rôle primordial dans la standardisation du développement web. Elles permettent aux développeurs de créer des sites web répondant à la fois aux besoins des utilisateurs et des moteurs de recherche.